A little research
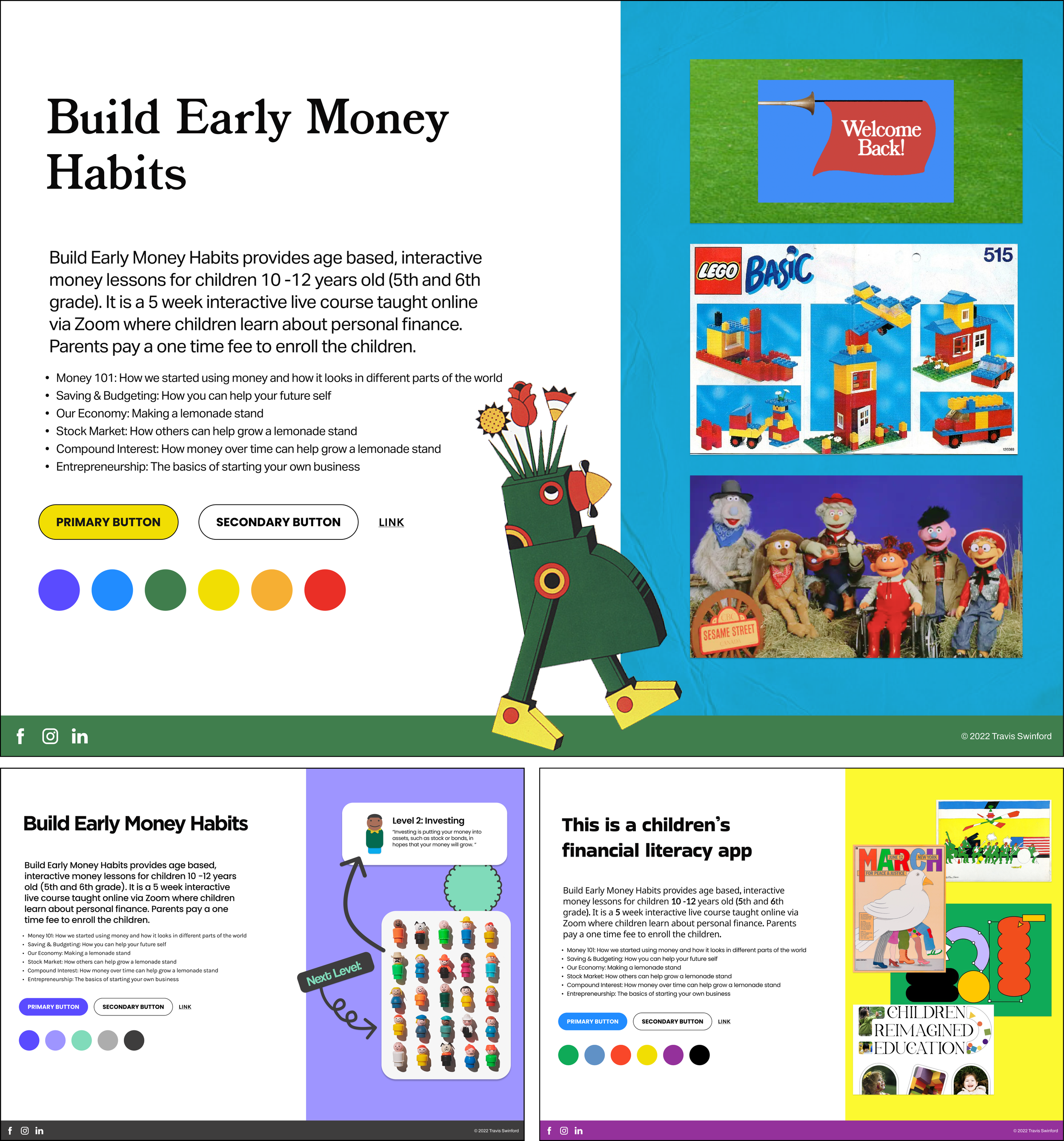
Desirability testing showed that this stylistic assemblage proved to be a favorite among participants, young and old.
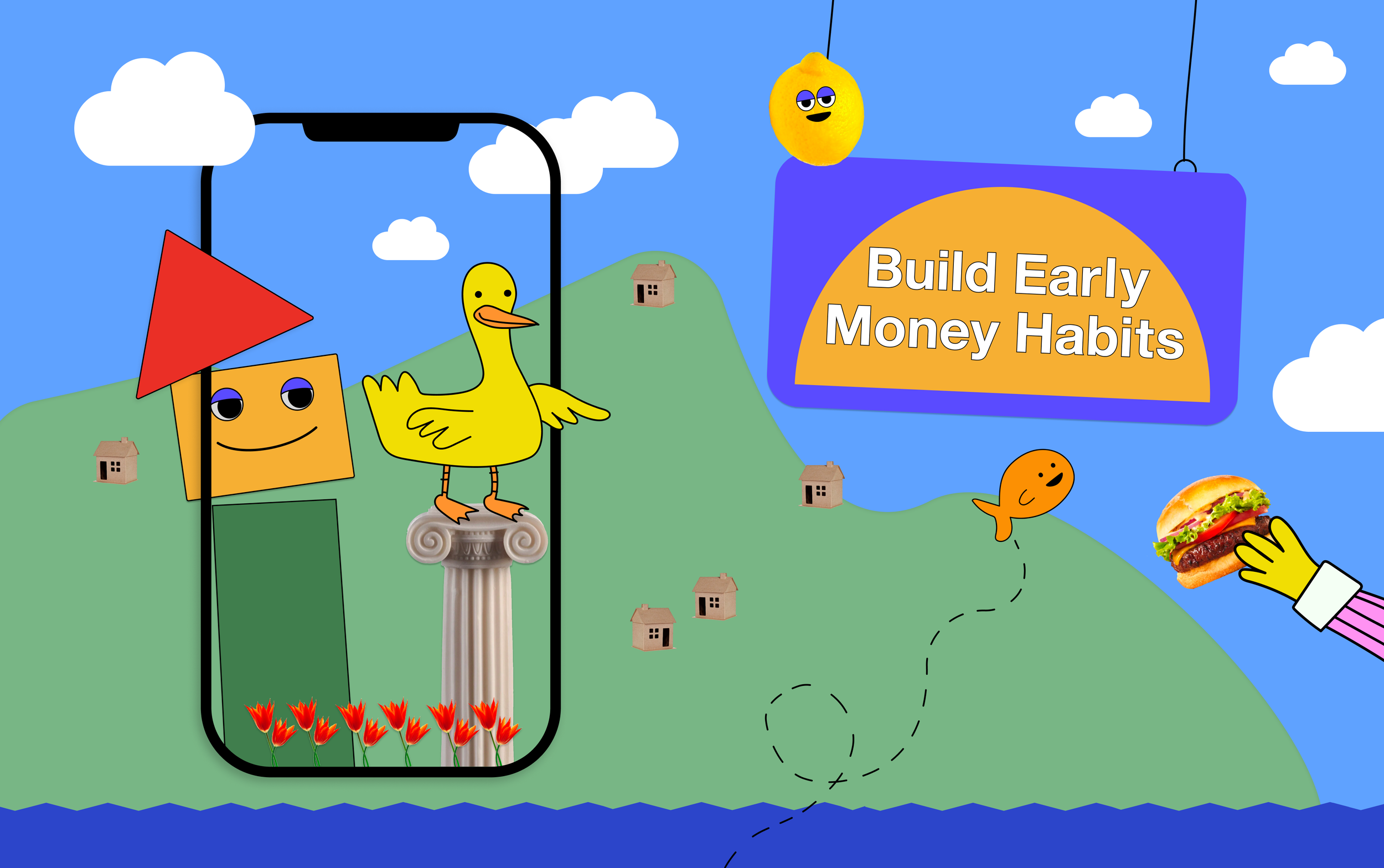
Using visual inspiration from Sesame Street, Legos, and the Brooklyn Children’s Museum mascot, created by Seymour Chwast, I was able to create an identity that had a timeless look and feel to it.
While the Build Early Money Habits digital experience may be new, many of us are used to having our imaginations stimulated by entering these little worlds, giving a sense of enchantment and curiosity.